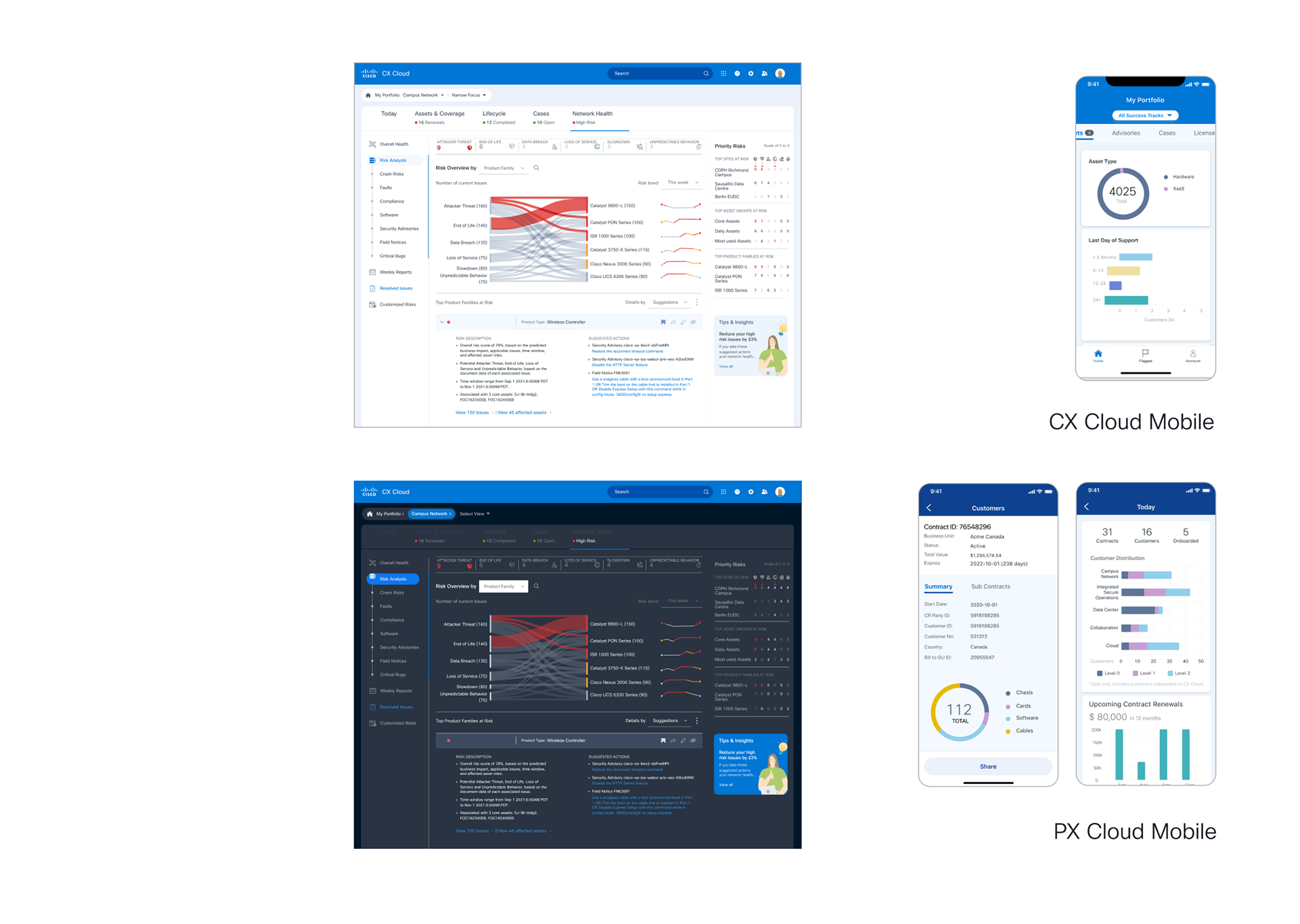
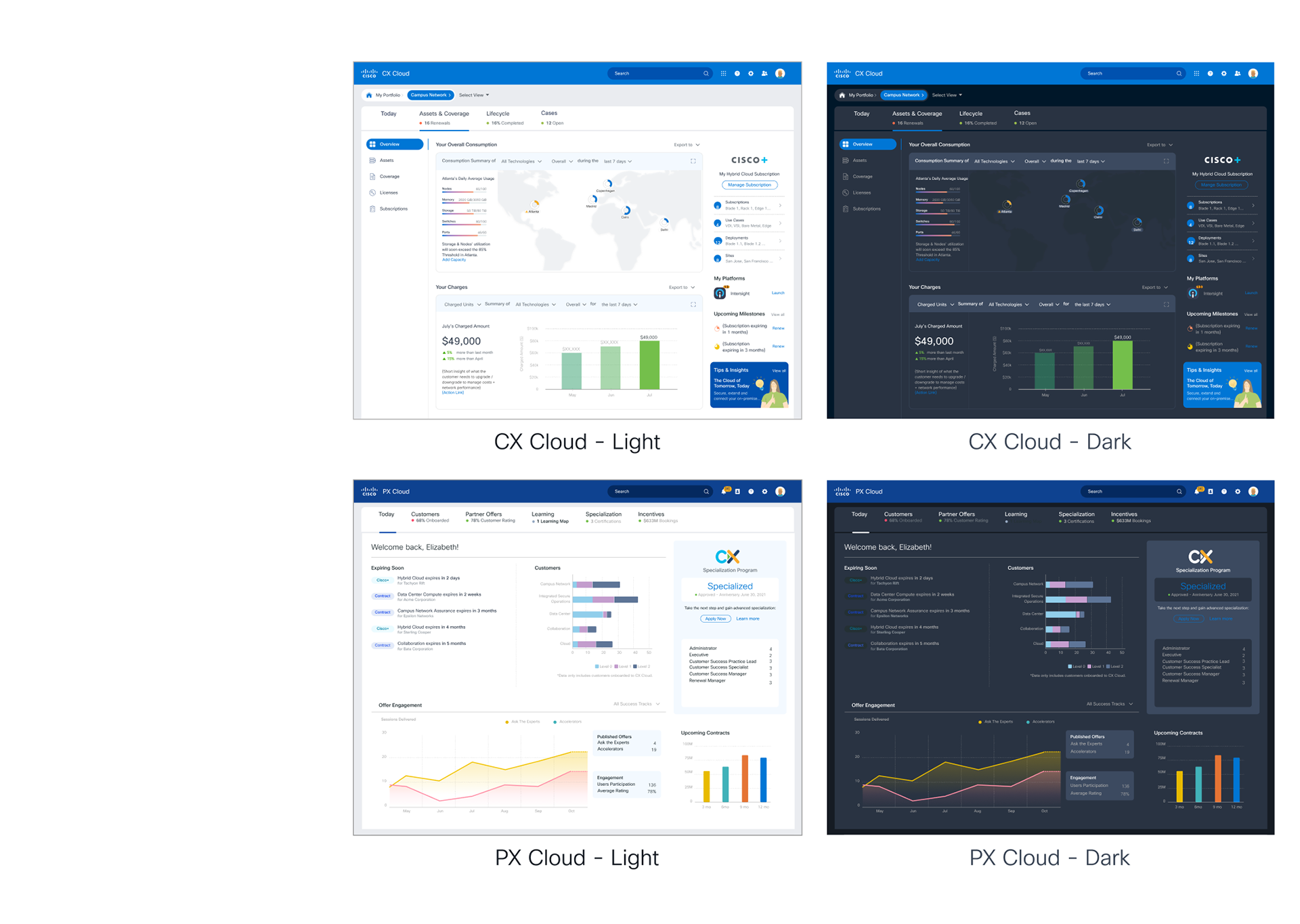
Cisco CX/PX Cloud gives customers a real-time view of their entire portfolio, including assets, contracts, licenses, cases, advisories, and learning resources. PX Cloud is a portal for Cisco Partners to connect with Cisco and their customers. It includes unified dashboards, partner offers, and more.
Data Visualization
Deliverables included an overview of visual data’s importance, key chart types, design principles, and accessibility guidelines for visual impairments.
Role: Product Lead Designer
Co-Team Members: Boris Soliz
Co-Team Members: Boris Soliz


XDstudio:
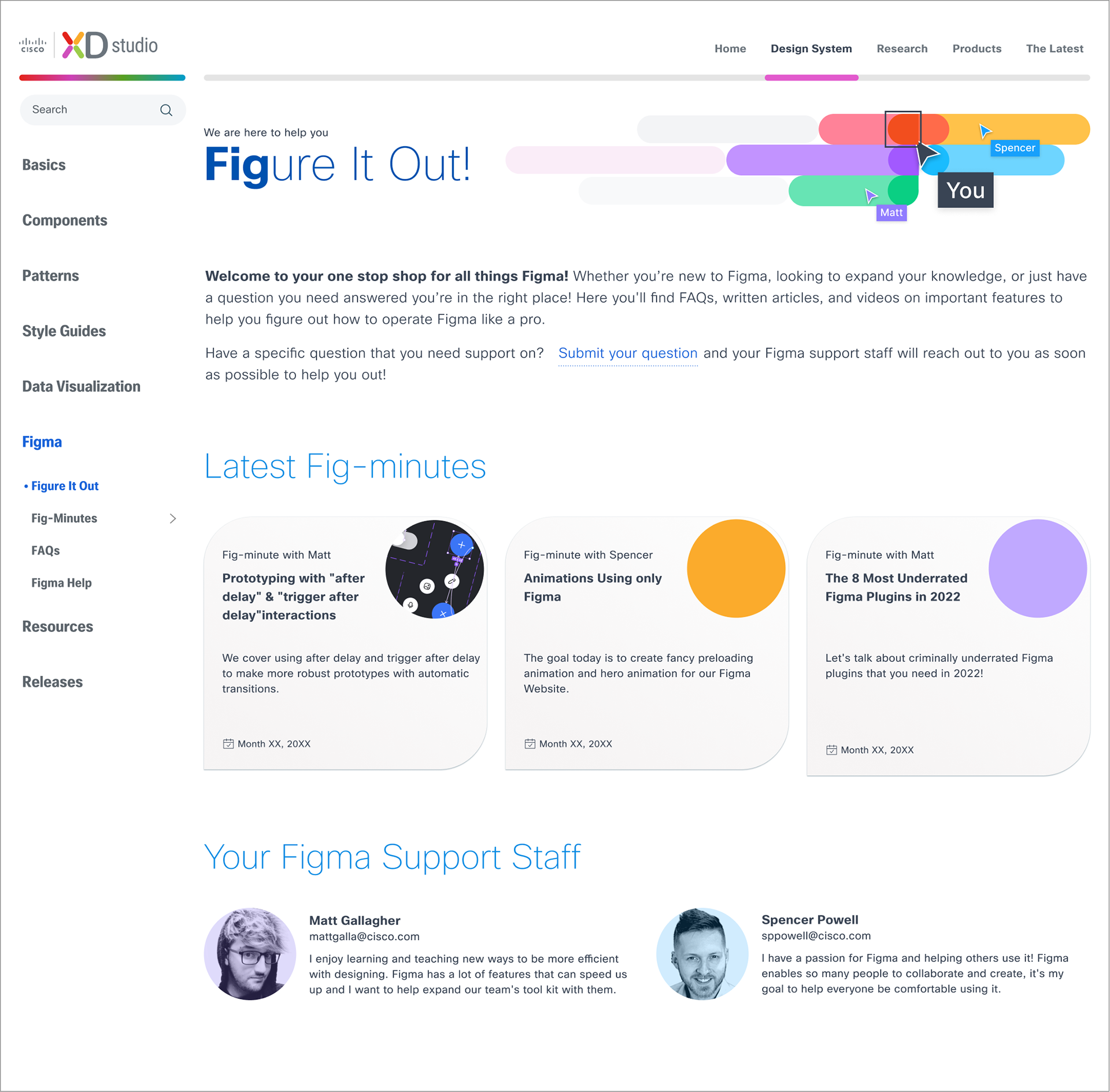
Design System Resource Site for Cisco CX/PX Cloud
Design System Resource Site for Cisco CX/PX Cloud
Deliverables included new branding, a complete UX/UI design overhaul, and restructuring of the existing site.
XDStudio is divided into four sections:
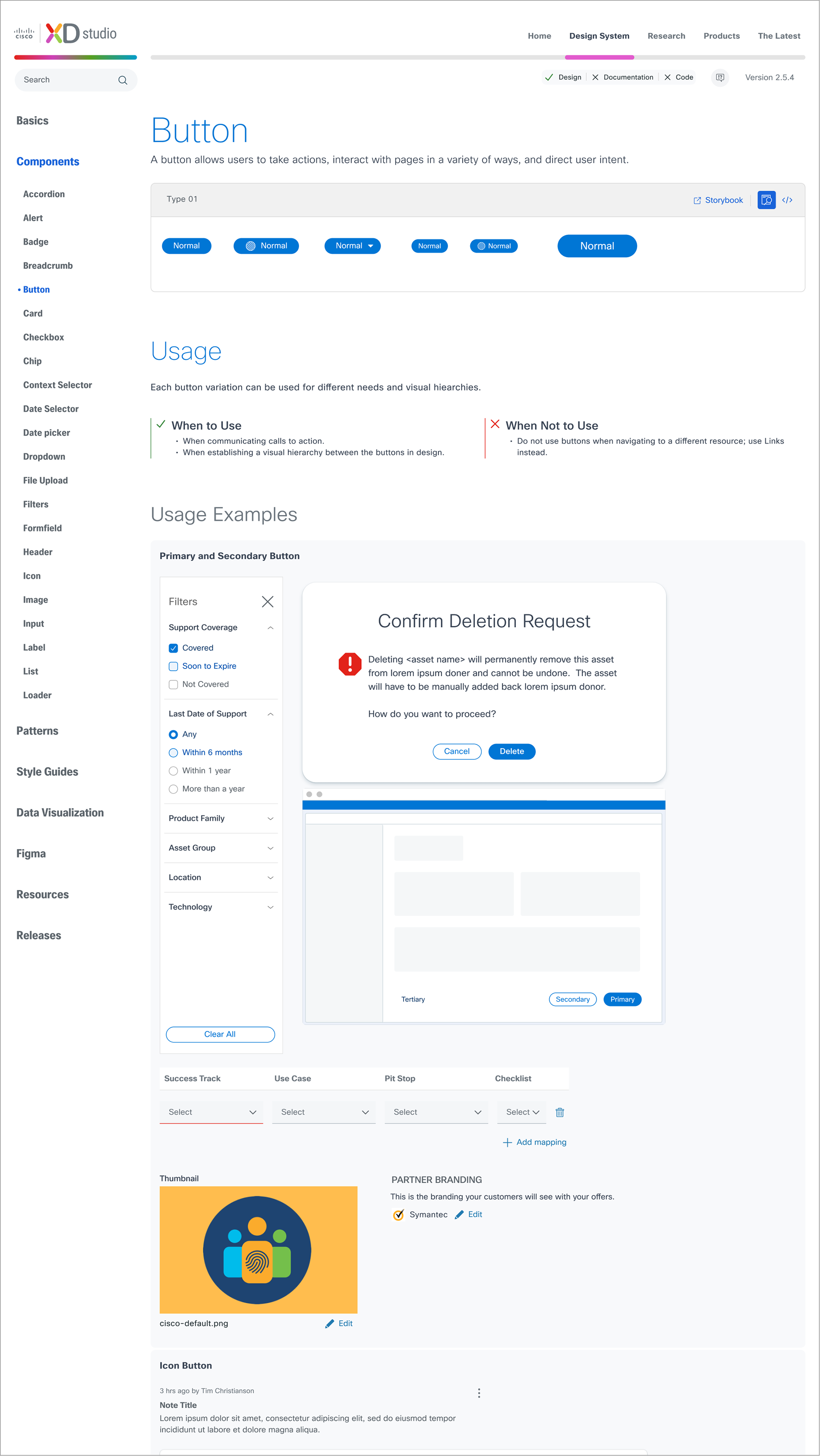
Design System: Design system guidelines, including designer and developer components, with interaction demos and links to Figma and Storybook
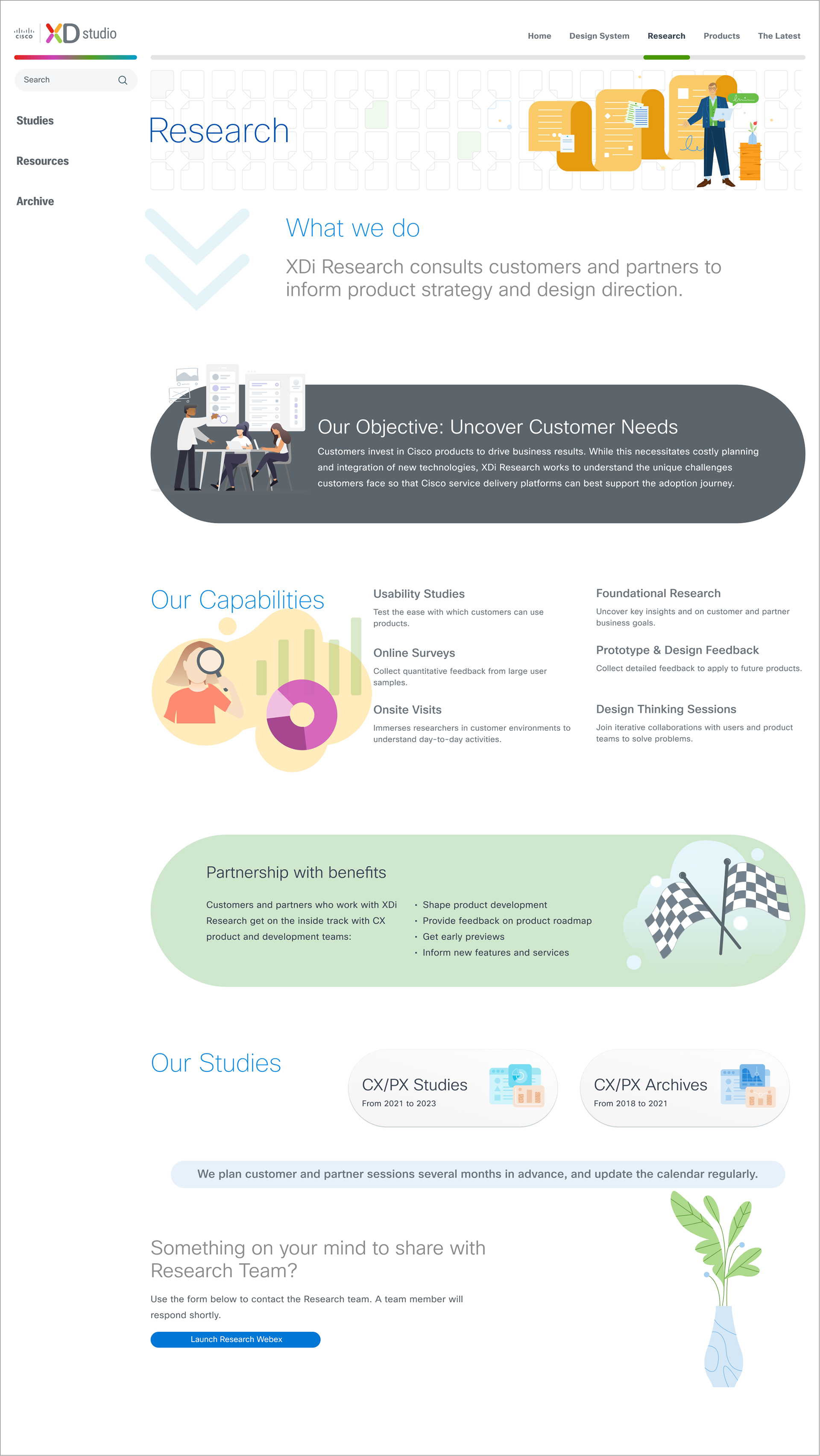
Research: Research findings and recommendations
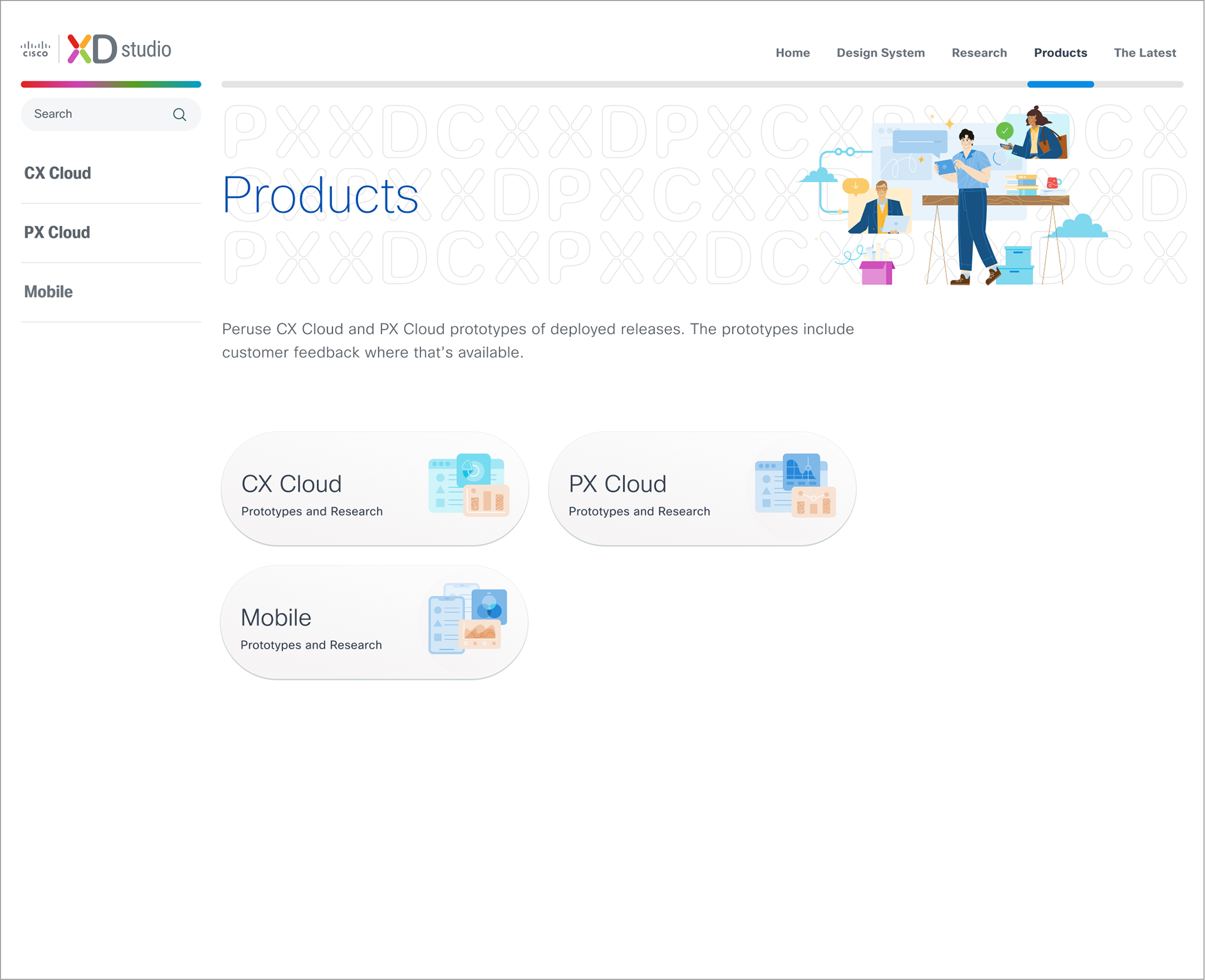
Products: High-fi prototypes with customer feedback
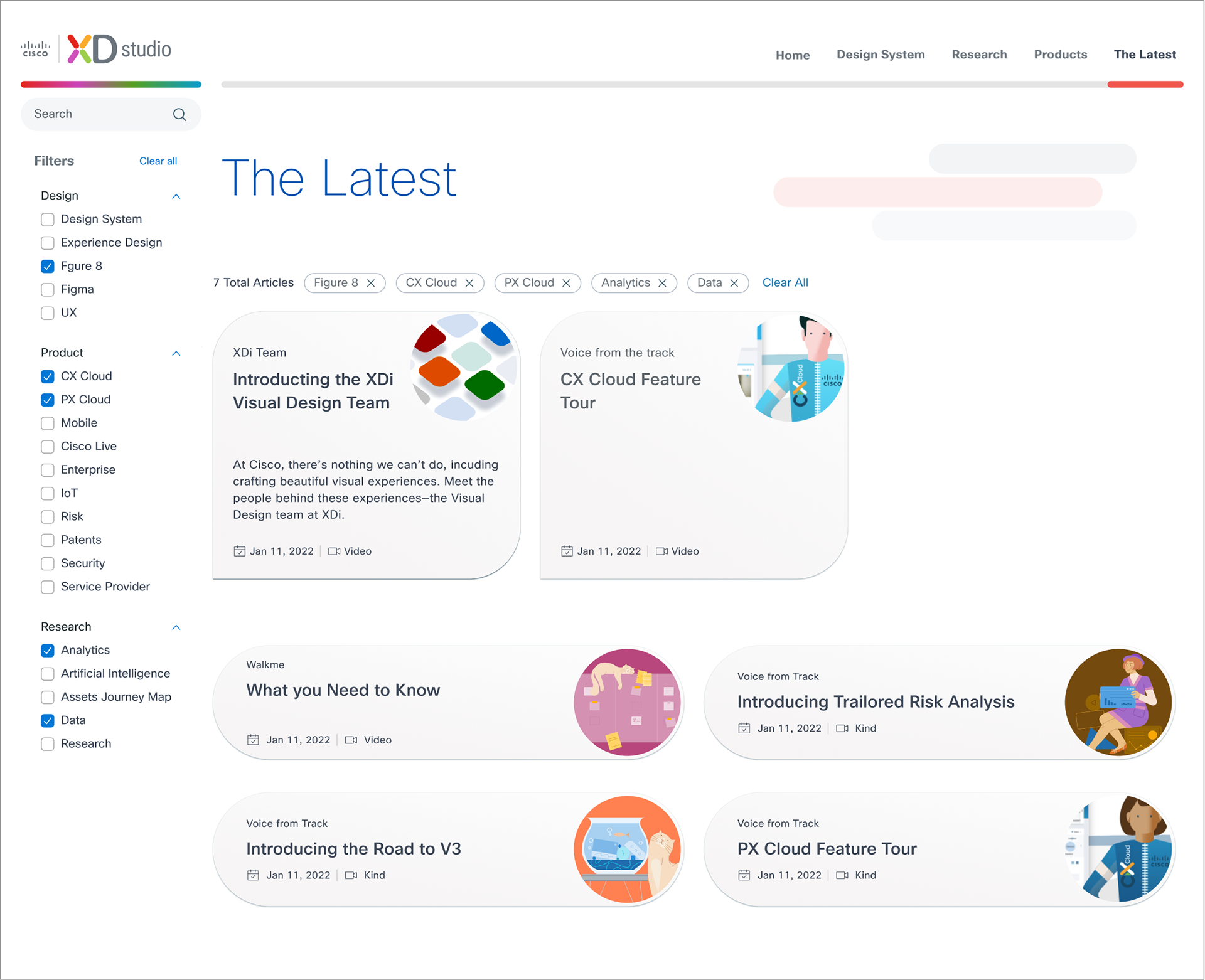
Latest: XD design strategy and research projects for the wider Cisco audience
Research: Research findings and recommendations
Products: High-fi prototypes with customer feedback
Latest: XD design strategy and research projects for the wider Cisco audience
Role: Product Lead Designer
Team: Daniel Schiller, Sae Bom Choi
Team: Daniel Schiller, Sae Bom Choi

Figure 8 Design System

Research Section

Component Page

The Latest News

Prototypes